教程:图形化控制界面(Floorplan)安装与配置
一、下载
访问Floorplan的Github站点,下载Floorplan。
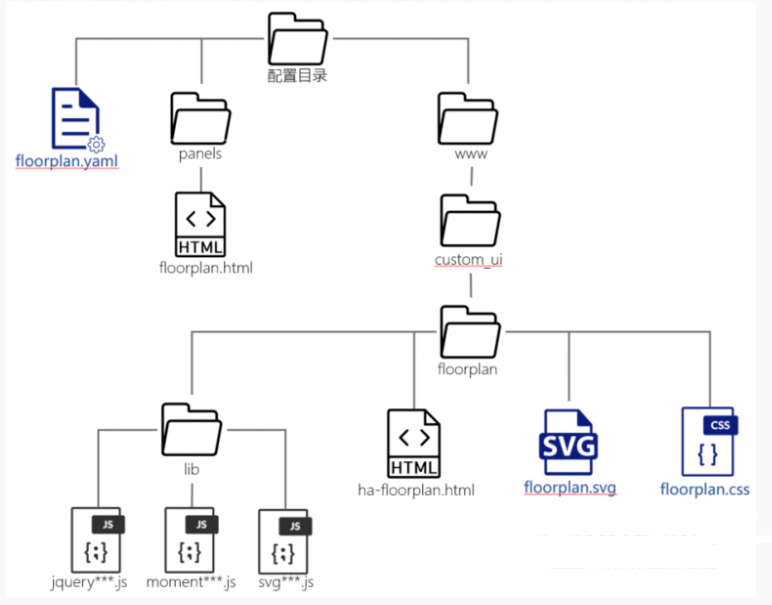
在压缩包中,将以下文件按照下图的位置放置在您的HomeAssistant的配置目录下。
注:在custom_ui目录下还有一个文件state-card-floorplan.html,会在状态卡的配置中使用(也不需要编辑),现在用不到。
这八个文件涵盖了要在前端显示Floorplan所有功能。在定制个性化的前端时,我们需要修改的仅是其中三个文件(图中蓝色的):
floorplan.svg:定义展现怎样的界面。
floorplan.css:展现的样式,比如字的颜色,图形的颜色等。
floorplan.yaml:展现什么,以及在不同的状况下应该以什么样式展现。
大家不要被SVG、CSS这些名字吓到。定制一个HomeAssistant的前端界面,还不需要用到很深奥琐碎的前端知识。
二、初步配置
在configuration.yaml中增加以下配置项:
panel_custom: - name: floorplan sidebar_title: 我的家 sidebar_icon: mdi:home config: !include floorplan.yaml
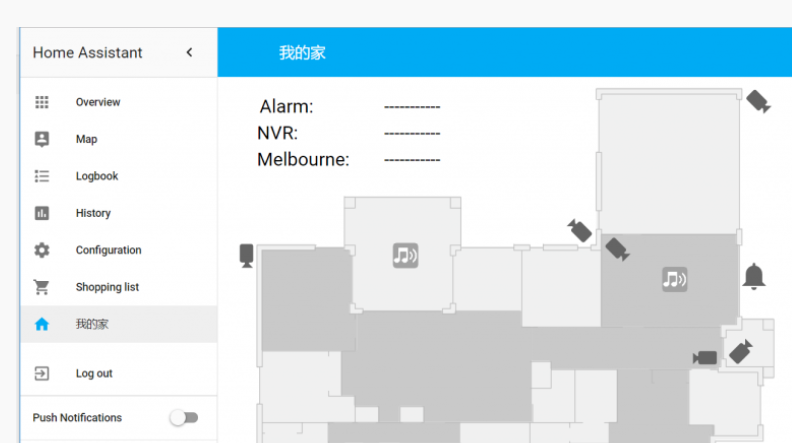
重新启动hass之后,就在前端看到floorplan的显示了。

一些更深入的理解(非必修):
【panel_custom组件】
panel_custom组件在HomeAssistant前端增加用户自定义的WEB界面(面板),入口显示在左边的菜单栏中。这个组件有以下配置项:
name(可选项):面板的名字。
sidebar_title(可选项):入口按钮的名称。如果无此设置项,表示左边不出现点击按钮(但还可以通过URL直接访问)。
sidebar_icon(可选项):入口按钮的图标,可以从materialdesignicons.com中选择。
url_path(可选项):对外的URL地址,缺省值为此面板的名字。
webcomponent_path(可选项):面板页面所在的位置,缺省值为“配置目录/panels/面板名字.html”
config(可选项):在初始化时,传入组件的一些配置项。
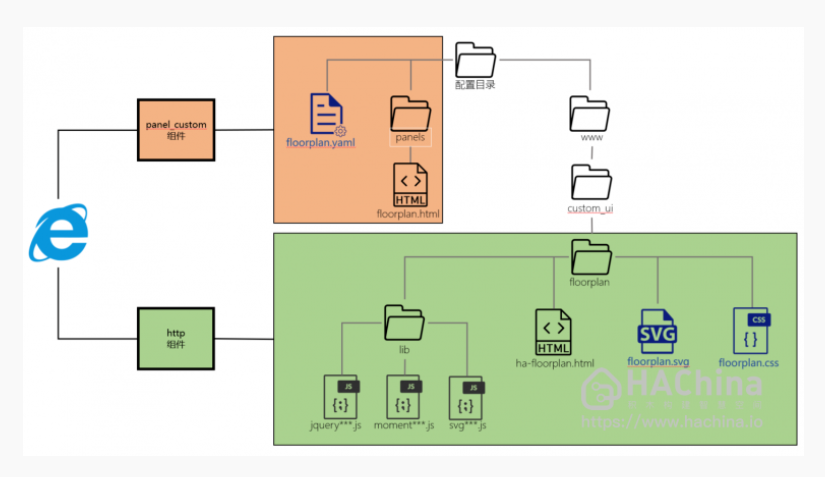
【前端的访问逻辑】
HomeAssistant的http组件会将配置目录中www目录中的文件映射为前端可以访问的local静态文件。panel_custom组件根据其配置项提供服务。
因此,如果修改了floorplan.svg和floorplan.css文件之后,不需要重启hass服务,只需要刷新页面就能看到效果。
版权声明
1.本站大部分下载资源收集于网络,不保证其完整性以及安全性,请下载后自行测试。
2.本站资源仅供学习和交流使用,版权归资源原作者所有,请在下载后24小时之内自觉删除。
3.若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,与本站无关。
4.若内容涉及侵权或违法信息,请联系本站管理员进行下架处理,邮箱ganice520@163.com(本站不支持其他投诉反馈渠道,谢谢合作)









发表评论