教程:Floorplan之制作SVG文件
Inkscape是一款开源、免费的SVG文件编辑器,功能强大,我们推荐使用它来进行界面的设计。
SVG的一些基础知识,可以参见这里。
这里,利用Inkscape,我们step by step完成一个SVG文件的制作——展现一个家的二维平面图,在合适的位置展现一些静态信息(在后面章节中这些元素会与HomeAssistant中的实体联动起来)。
第一步:在Inkscape中新建一个文件
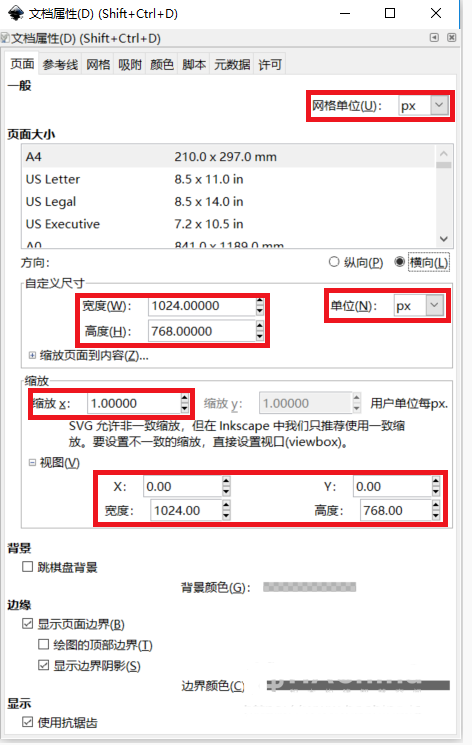
将新建文件的属性值设置为以下:

注:并不必须是1024*768——此处考虑一般显示器的横宽比例,方便在全屏时展现;您也可以设置为符合您实际情况的显示比例。
第二步:放入一张底图
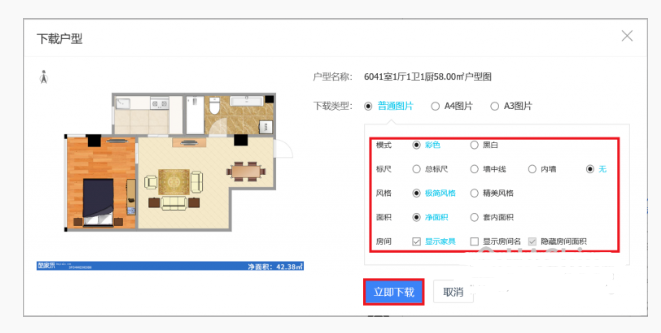
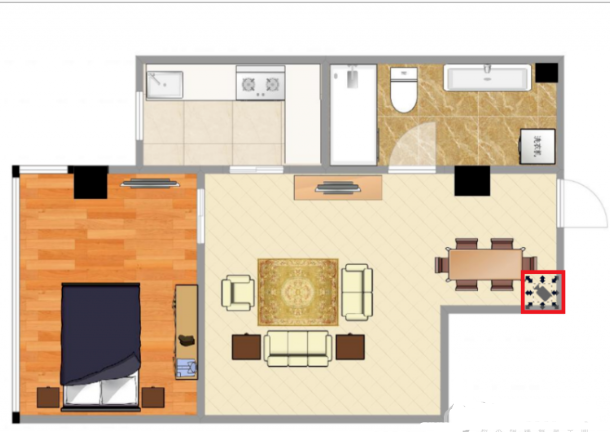
您可以完全基于基础元素自己制作SVG文件中所有的图,但这样工作量太大。我们采用了偷懒的做法,直接从网上找了一张jpg格式的图(酷家乐有比较齐全的户型图供下载)。

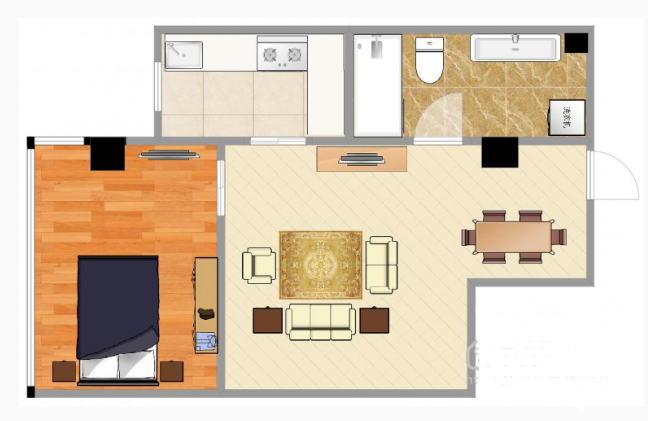
用简单的图形编辑器,将图中一些不需要的元素擦除,然后保存。

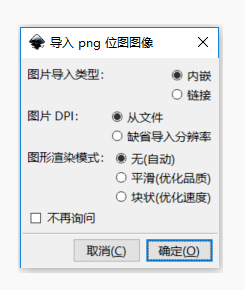
将图形文件导入Inkscape中(可以直接拖入,或者在“文件”菜单中选择“导入”),调整到合适的位置与大小。

注:因为导入的不是一个矢量图,而是一个点阵图,所以只能用于显示,而不能进行控制。我们需要加入一些矢量图形。
第三步:在图中加入一些未来要显示与控制的元素
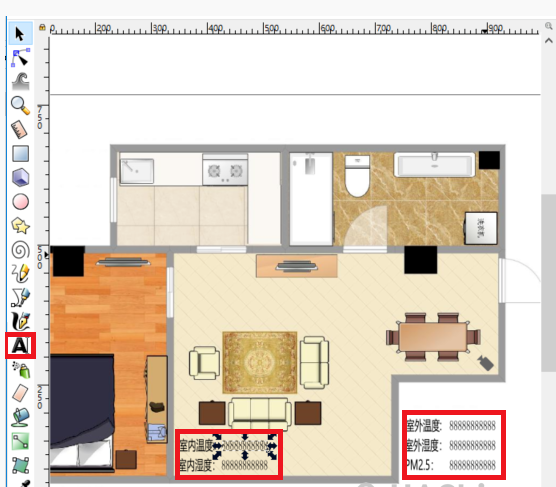
在这一步中,我们在图中增加摄像头、文字,以及显示开关灯效果的半透明矩形。
网上有很多svg的图形元素,你可以尝试从Iconfont或者Noun Project获得您想要的元素。
插入网络上免费的SVG图形元素,增加一个摄像头:

增加一些文本:

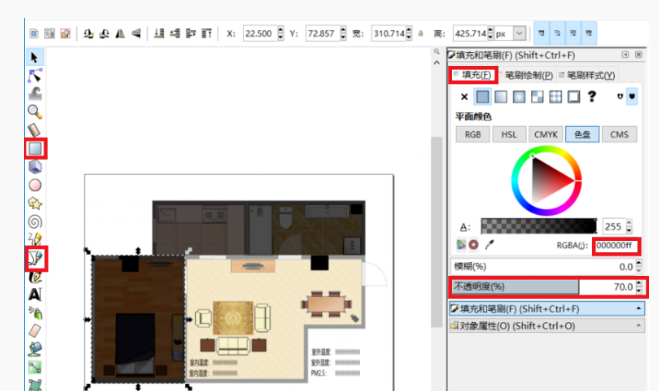
创建一些矩形或多边形覆盖整个房子,将填充颜色设置为黑色,不透明度设置为70%,笔刷为无(这些矩形和多边形,未来会根据亮灯与否动态的调整透明度)。

第四步:将SVG中元素的ID设置为HomeAssistant中实体的ID
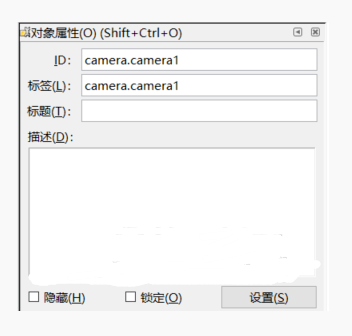
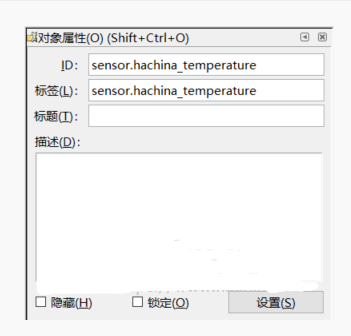
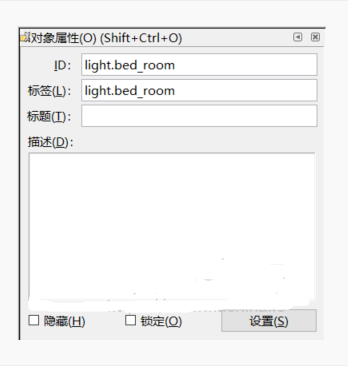
选择对应图形,鼠标右键,选择对象属性,改写其中的ID,与您实际配置在HomeAssistant中的设备对应起来(修改完成后注意点击设置使其生效)。
将摄像头图形的ID设置成HomeAssistant中摄像头实体的ID。

将文字(仅是根据传感器信息变化的文字)的ID设置成HomeAssistant中对应传感器的ID。

将矩形和多边形蒙版的ID设置成HomeAssistant中对应灯的ID。

第五步:保存文件
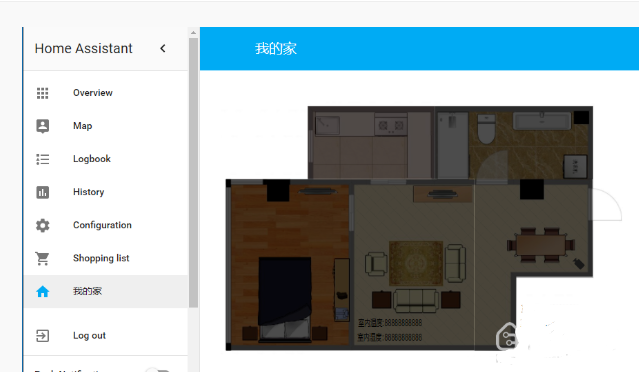
将文件保存为floorplan.svg(覆盖原来的文件),刷新前端页面,我们看到的效果:

版权声明
1.本站大部分下载资源收集于网络,不保证其完整性以及安全性,请下载后自行测试。
2.本站资源仅供学习和交流使用,版权归资源原作者所有,请在下载后24小时之内自觉删除。
3.若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,与本站无关。
4.若内容涉及侵权或违法信息,请联系本站管理员进行下架处理,邮箱ganice520@163.com(本站不支持其他投诉反馈渠道,谢谢合作)









发表评论